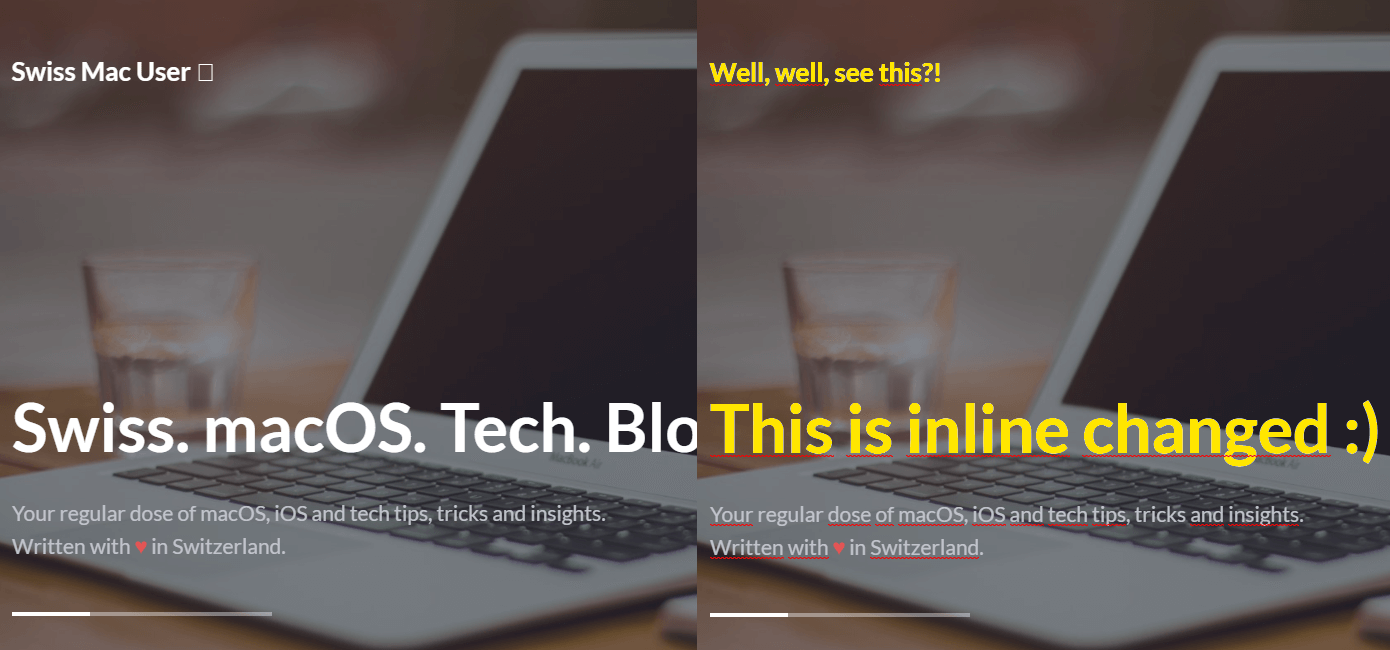
Ever thought it would be helpful if you simply could just change that text on a website, to bring across your point? Well that’s possible – at least temporary: by using a modern web feature, you can basically edit any text on webpages with any browser.

The magical command for enabling inline editing of webpages
Using “contentEditable” is the magic word. You can use a JavaScript command in your webbrowser’s developer console to apply it on all elements:
> document.body.contentEditable=true;
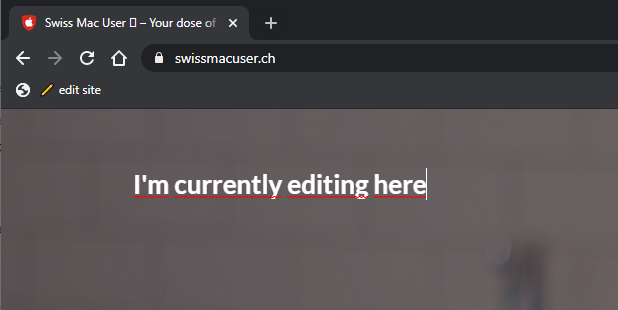
Or – slightly adjusted – you copy-paste a snippet to the URL bar of your browser & confirm with RETURN:
javascript:document.body.contentEditable=true;
But the quickest way will be to have a bookmarklet ready for this!
Browser Bookmarklet to enable contentEditable-mode with one click
The following bookmarklet setup is exemplary from Google Chrome browser, but should work pretty similarly in other browsers too.
- Show the Bookmarks Bar (or open the Bookmarks Manager)
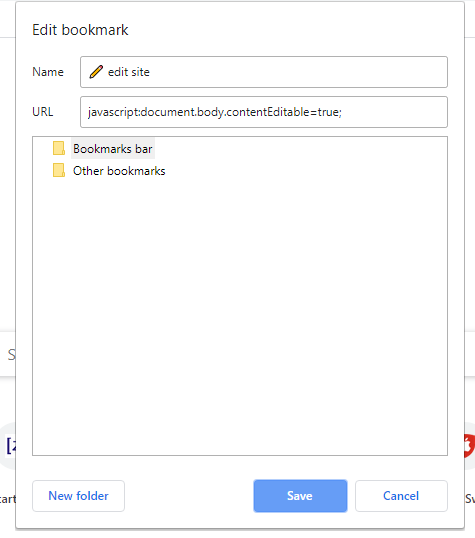
- Right click to “Add bookmark”

- Give your bookmarklet a catchy name
- And as address / url paste the javascript-command snippet:
javascript:document.body.contentEditable=true;

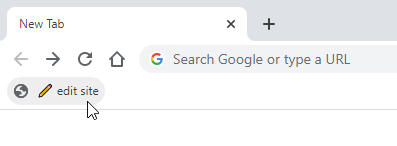
- Save this new contentEditable bookmark & you’re ready to go!

Happy website editing